Exposing the Unshared: A Video
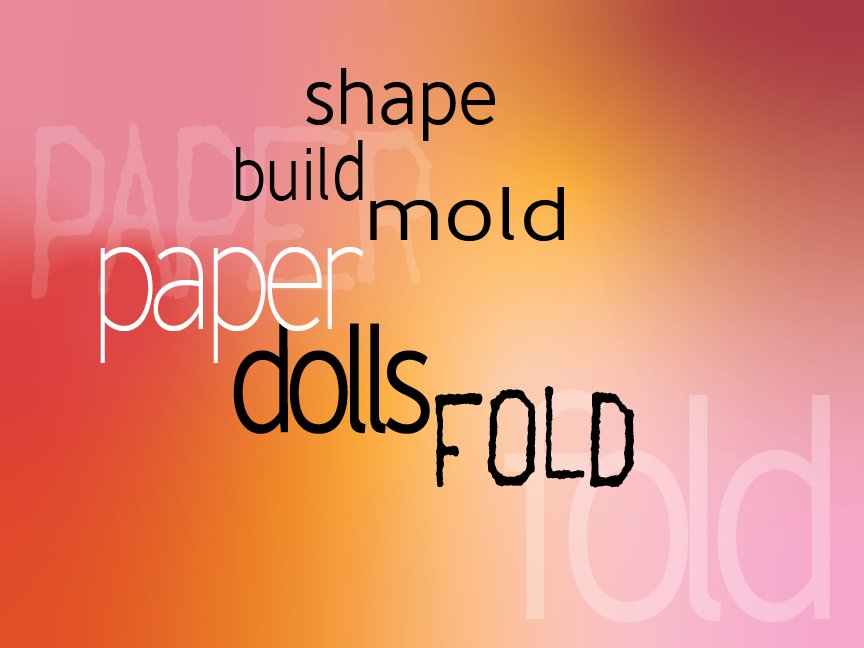
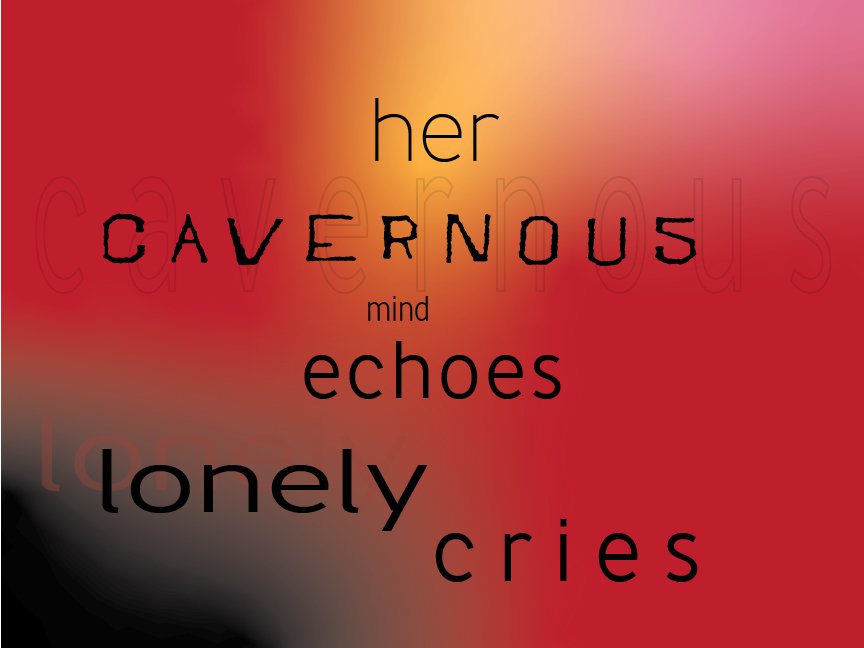
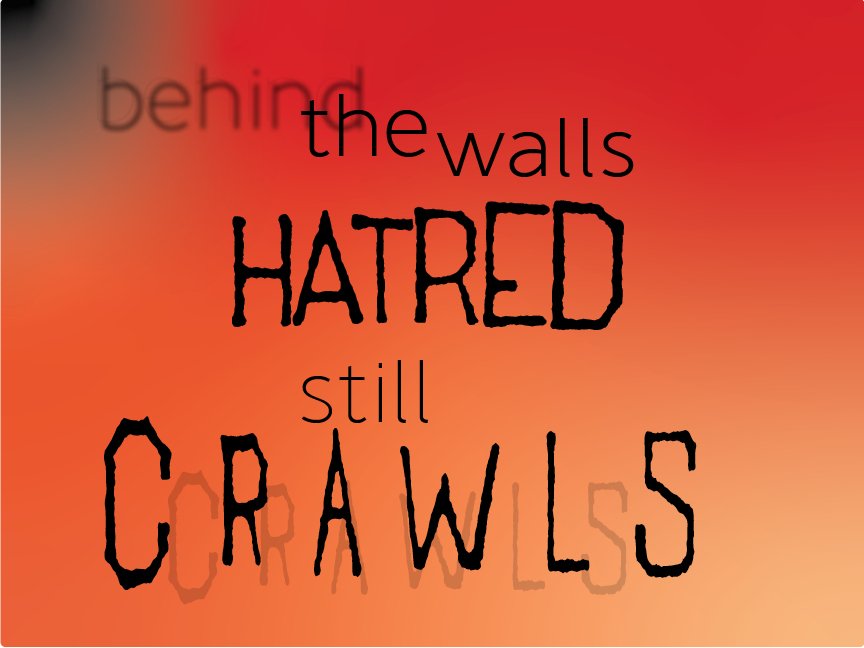
My design concept for Exposing the Unshared stems from the idea of when someone takes a photo on a film camera and there is light exposure which creates unwanted or unexpected colors to seep into the image when printed. Often I feel like the image we put out of ourselves to the general public is the "perfected" version of ourselves. We hide what we find shameful, or socially unacceptable, but often times these are the things that shape us most, whether that's for the good or bad. That is why I felt I wanted to showcase these unshared aspects of our lives because although unexpected, or unwanted they often shape us into the most dynamic version of ourselves.
After being presented with this project and writing my first draft of the poems, I created my background gradients in Adobe Illustrator. After they were finished I transferred the backgrounds into InDesign and started my text layout. In InDesign, I utilized a 12-column grid because I choose the h: 9in x w: 12in sized artboard. I ensured my text fit the grids and I dabbled with opacity levels, layering, scale, and leading to create something I was happy with in the end. After this step, I decided to use Premiere Pro because I had more experience with the application than others. Within Premiere, I brought in Indesign jpegs of each individual slide. Some slides without the text and ones with so it would create a smooth transitional animation to the text. I used keyframes to have different time progressions for when the text would appear on the page in order to give more hierarchy of importance to some of the text. I used fade-ins and outs to create text movement. To make the backgrounds alternate I opacity transitions from 0% to 100% which allowed the first one to fade all the way out as the second one faded in. Which made the backgrounds almost look like the two were melting or swirling together as the stories changed.